Xin chào các bạn lập trình iu quý. Năm 2020 đến gần bên nhà rồi mọi người nạ. Lúc còn nhỏ nghe 2020 cứ như thể năm nào trong film viễn tưởng ấy, xa vời các kiểu, ấy rứa mà chừ đến ngay trước nhà rồi. Tính ra một năm nhanh thật, và công nghệ cũng vậy, một năm qua là một năm đầy biến động. Và nếu bạn giống tui, thanh niên thích đ.ú trend và tò mò không biết nên học ngôn ngữ hay công nghệ chi năm tới, công nghệ nào sẽ leo top trending thì hôm ni bạn zô đúng bài rồi đấy. Hôm nay tui sẽ đưa ra vài nhận định của tui (cũng không hẳn) về xu hướng lập trình trong năm tới 2020 và có thể xa hơn :))).
PWA - Progressive Web App sẽ trở nên hot hơn bao giờ hết

Progressive Web App - đúng y tên gọi của nó, ứng dụng web cấp tiến mang đến cho bạn trải nghiệm y như trên app trên điện thoại (bây giờ đã hỗ trợ desktop) kiểu như web app sẽ có notification, con quay hồi chuyển, offline … PWA hình như được Google bảo kê ấy, nên công nghệ này dễ hot lắm chứ nhỉ.
Được Google bảo kê chưa chắc sẽ hot nhưng xét trên khí cạnh công nghệ này hỗ trợ thì ta dễ thấy được điều đó.
Thứ nhất nhìn chung lập trình theo mảng web khá nhiều, có thể nhiều hơn lập trình viên chuyên về một nền tảng (ví dụ Android developer, IOS developer, …) nên việc mang tới công nghệ mà giúp web app có trải nghiện giống nền tảng native thì tuyệt còn gì bằng.
Thứ hai ngày nay tốc độ được ưu tiên hàng đầu, thậm chí offline thì cũng phải truy cập được:v. PWA hỗ trợ được điều này, cache tài nguyên, tải trước tài nguyên cần xài, nên các vấn đề trên sẽ giải quyết được kha khá. Bên cạnh đó hiệu ứng vuốt cuộn sẽ mượt mà không có thanh cuộn các kiểu. Nói chung trải nghiệm sẽ tuyệt vời.
PWA bây giờ cho phép thêm “shortcut” lên home screen, nên bấm vào là “mở” lên ngay, trông rất cool ngầu.
Đại ý mình chỉ nói vậy để minh chứng cho việc nó sẽ trở nên hot trong tương lai thôi. Nếu bạn quan tâm, search google sẽ cho ra nhiều bài hướng dẫn dùng công nghệ này.
Web Assembly trở nên phổ biến
Trang chủ WebAssembly.Org/ định nghĩa:
WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable target for compilation of high-level languages like C/C++/Rust, enabling deployment on the web for client and server applications.
Tạm dịch như sau:
WebAssemly (viết tắt Wasm) là một tập lệnh ở dạng nhị phân cho các máy ảo dựa trên ngăn xếp. Wasm được thiết kế một cách “cơ động” để có thể biên dịch các ngôn ngữ bậc cao như C/C++/Rust, cho phép các ngôn ngữ đó có thể thực thi trên các ứng dụng web ở cả client và server.
Có thể nói Wasm là cầu nối giữa công nghệ web với các công nghệ khác nữa. Ví dụ, bạn có một thư viện xử lý hình ảnh viết bằng Rust, và bạn muốn dùng thư viện này vào React chẳng hạn. Wasm cho pháp bạn làm điều đó. Nghe thì hơn lạ lạ, nhưng không có chi bất ngờ cả, thời đại chừ hiệu suất xử lý luôn được đặt hàng đầu, tốc độ phải càng nhanh càng tốt. Nên các thư viện viết bằng ngôn ngữ bậc thấp như C++, Rust sẽ quay lại làm mưa gió. Và lúc nớ các “anh lớn” xài Wasm cho xem.
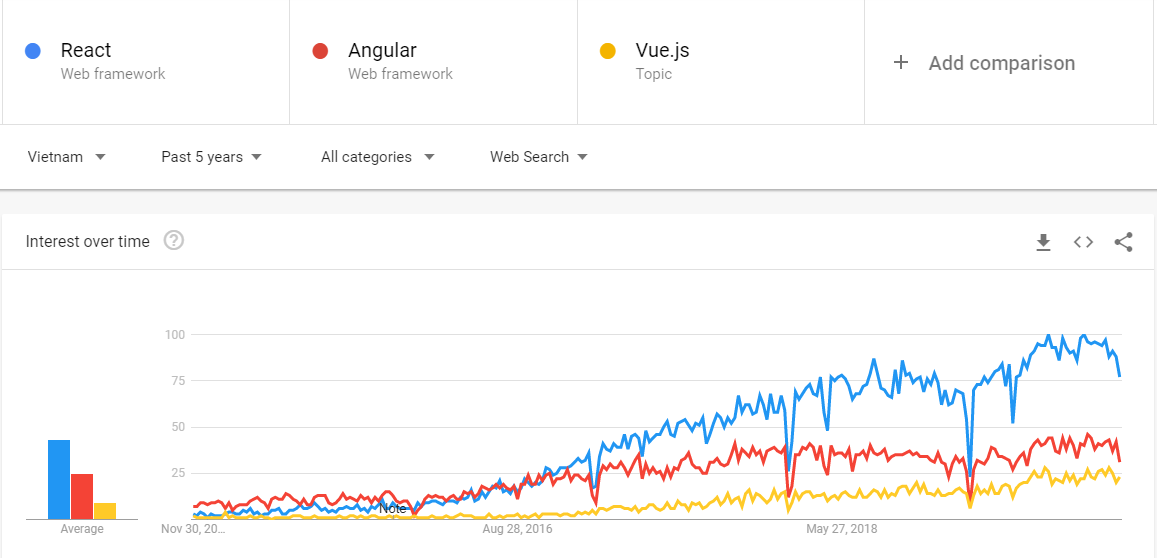
React sẽ tiếp tục làm vua

React tại thời điểm này vẫn làm framework được ưa chuộng và dùng phổ biến nhất không chỉ riêng Việt Nam. Developer dùng React thường khen nó sướng chi đâu không (mình cũng thấy rứa). React có cộng đồng đóng góp và support đông đảo, nên khi dùng React để buid projects bạn sẽ không quá lo lắng về độ lỗi thời đâu nhé.
 image](/lap-trinh/Cung-tui-du-doan-xu-huong-lap-trinh-nam-2020-va-may-nam-toi/reactjs-9909fb137fc2d620a8b5936c97278bf3.png)
Mình đã làm việc với VueJs và React rồi riêng Angular thì chỉ là Angular 1 mà thôi. Tuy nhiên mình có vài nhận định ri. Framework tạo ra để giải quyết vấn đề, giúp công việc của bạn trở nên vui hơn và khỏe hơn thôi. Nên đừng tập trung nhiều quá vào việc thèn nào xịn xò, nó như ri là ngon nhất, …. Thay vào đó tập trung vào chính framework mà bạn thích nhất và tập trung vào công việc của bạn, vào cái project mà bạn đang làm, rồi bạn sẽ nhận ra nhiều điểm hay ho. Đối với mình các framework kia chỉ là công cụ thôi, dùng thèn nào cũng được sất.
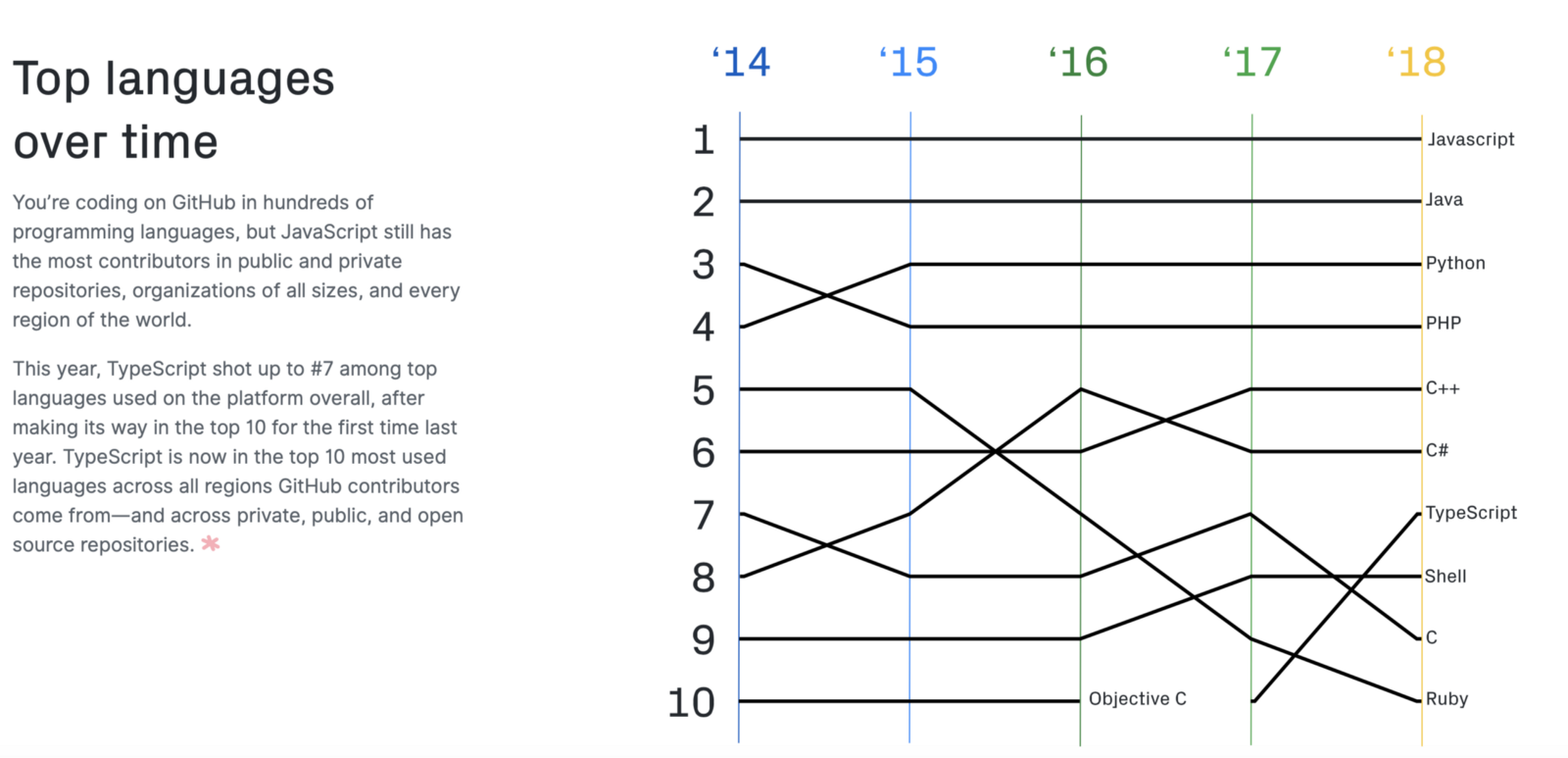
Cuối cùng Javascript sẽ vẫn bất bại
Thời điểm tui bất đầu học lập trình là từ năm 2014 đến nay thì cũng đã được 5 năm rồi. Một điều tui thấy rất rõ là trong những năm qua JS vẫn cứ ở đó, vẫn là anh ngày nào và mạnh mẽ hơn bao giờ hết. Nói không ngoa rằng thập kỷ ni là của JS. Nên bây giờ tui nghĩ sang năm 2020 anh vẫn như thế thôi, thậm chí khó có ai mà ngăn cản hoặc thậm chí làm chậm bước của anh ấy.

Dẫn chứng là Javascript được nhiều công ty lớn sử dụng thậm chí là trái tim của công ty đó lun ví dụ: Google, Facebook, Medium, Netflix và nhiều nữa. Đặc biết đối với tui khi viết một thư viện là một task vụ nào đó tự động, hoặc build cái web nhỏ cho team trong công ty xài, thì đều ưu tiên viết bằng JS cả. Nhờ rứa mà tui lại thấy thêm một điều hay ho ở JS là số lượng thư viện của nó rất lớn, cộng đồng support everywhere và viết thư viện với nó rất sướng, dễ nghiện ở trong đó lun. Chính vì rứa tui chưa bao giờ có ý định bỏ JS cả. Và bạn nếu có ý định theo JS thì cố gắng lên nhé. Hãy tự hào bạn là một JS Developer như tui nè :P.
Cá nhân tui thấy bắt đầu với JS không quá khó, có khá nhiều tài liệu và website chỉ dẫn cho các bạn ngoài kia lun á. Tuy nhiều rứa nhưng đôi khi dễ gây ngộp cho người mới. Để bắt đầu, bạn nên coi 2 cuốn Eloquent JS và You don’t know JS. Với You Don’t Know JS muốn đọc tiếng việt thì có người dịch sẵn đây You don’t know JS (Tiếng Việt) bạn lần theo link của tác giả SeanDang mà đọc tiếp nhé.
Tóm lại
Cố tổng thống Mỹ Abraham Lincoln có câu nói rất hay: “The best way to predict your future is to create it.”. Cách tốt nhất để dự đoán trước tương lai của bạn là tạo ra nó. Và với câu nói đó tui hi vọng rằng sau khi đọc xong bài viết này, bạn sẽ có cách tốt nhất tạo ra tương lai lập trình sáng lạng của chính bạn :D. Học tập vui vẻ.
