Long time no see nhỉ, trong khuôn khổ bài viết hôm nay, mình sẽ giải thích hai function slice và splice. Điểm khác nhau giữa slice và splice.
Slice
Làm nhiệm vụ khá đơn giản, cắt mảng bắt đầu từ vị trí start tới vị trí kết thúc end. Chính vì vậy slice chỉ nhận hai tham số. Hai tham số này có thể không cần truyền vào cũng được.
Ví dụ:
1 | const arr = [1, 2, 3, 4, 5, 6, 7]; |
Nếu bạn không truyền vào vị trí kết thúc end thì nó sẽ cắt từ start tới cuối mảng.
Nếu bạn không truyền vào vị trí bắt đầu start cũng như vị trí kết thúc end, thì nó … trả về lại y mảng giống hệt vậy thôi.
Nếu bạn truyền vào vị trí bắt đầu start là số âm thì nó sẽ “đảo chiều” tính từ cuối mảng trở về.
1 | const arr = [1, 2, 3, 4, 5, 6, 7]; |
Lưu ý với slice():
- Slice trả về mảng mới, và không hề tác động tới mảng gốc.
- Những phần tử slice trả về là những phần tử đã được cắt ra, nghĩa là bạn chọn cắt từ 2 tới 5, thì nó trả về những phần từ ở vùng này mà thôi.
- Có thể dùng để clone mảng
1 | const arr = [1, 2, 3, 4, 5, 6, 7]; |
Splice - giống như bộ kềm đa năng vậy
Đây là function đa năng có thể làm được 3 việc chính, đó là thêm phần tử, xóa phần tử và thay thế phần tử này bằng phần tử khác (thực ra thay thế là tổng hơp 2 thao tác: xóa phần tử rồi thêm vào lại :D) .
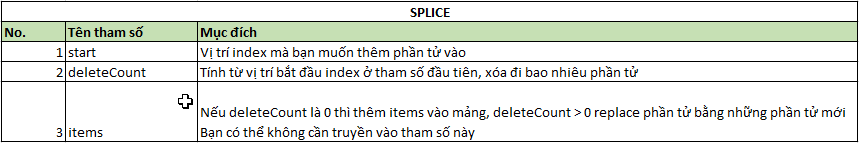
Splice nhận vào nhiều tham số, từ tham số 3 trở đi thì bạn ưng truyền thêm bao nhiêu tham số cũng được.

- Tham số đầu tiên: vị trí index bạn muốn thêm hoặc xóa phần tử.
- Nếu truyền vào index đã có sẵn thì tùy thuộc vào tham số 2 và 3 nó sẽ loại bỏ hoặc thay thế phần tử tại vị trí này.
- Nếu truyền vào index chưa có thì nó sẽ thêm vào (lúc này nó không quan tâm tham số thứ 2 nữa).
- Nếu truyền vào số âm thì vị trí index sẽ được tính từ cuối mảng trở tới.
- Tham số thứ hai: số lượng phần tử cần xóa, bạn xem ảnh phía trên sẽ rõ.
1 | const arr = [1, 2, 3, 4]; |
- Tham số 3 tới n (tới n nghĩa là nhận nhiều tham số tùy ý): value bạn muốn thêm vào mảng.
1 | const arr = ['a', 'b', 'c', 'd']; |
Tới đây bạn sẽ nhận ra vài điều:
- Function
splicechỉ trả về những phần tử nó đã xóa mà thôi. - Nó thay đổi mảng gốc (tương tự hàm
push)
Tóm lại
Trên đó là vài sơ lược về hai bộ đôi này, thông tin thêm cái bạn có thể đọc ở phần tham khảo nha.
