Chào các bạn hôm nay mình sẽ show cho các bạn một vài mẹo để làm chủ js console trong vài nốt nhạc. À mà cũng không hẳn là vài nốt nhạc đâu, có khi trong vài giai điệu luôn á. Thôi ráng đọc rồi ngâm cứu cùng mình nha.
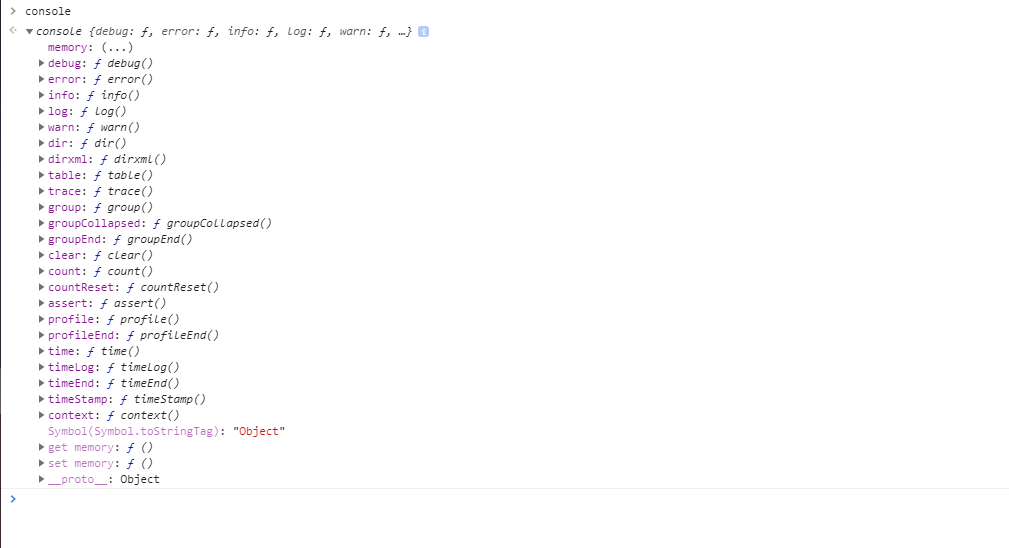
Từ hồi đùng JS đến giờ thì có thể xem console.log là cái mà mình thuộc lầu nhất, hầu như sử dụng liên tục. Mục đích của nó là in kết quả ra, để xem ra cái gì, code mình đã chạy hay chưa hoặc có lỗi chi thì ghi ra. Rất rất nhiều lý do khiến mình sử dụng nó và thực sự thấy nó rất cần thiết. Và cho đến bây giờ thì khác, console.log chỉ là một phần thôi. À .log() chỉ là một function còn console sẽ là gì nhỉ, object chăng, in nó ra thế nào na.

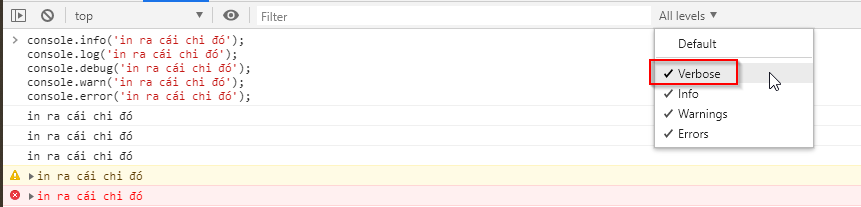
console.log() || info() || debug() || warn() || error()
Ngoài console.log ra thì còn 4 function khác với mục đích in ra browser hoặc console. Mỗi cái sẽ tương ứng với mục đích khác nhau, ví dụ khi chương trình bị lỗi, thay vì .log hãy sử dụng .error. Màu sắc sẽ hiển thị ra sẽ giúp bạn nhận biết nó, bên cạnh đó thuận lợi cho việc phân loại log ra màn hình.

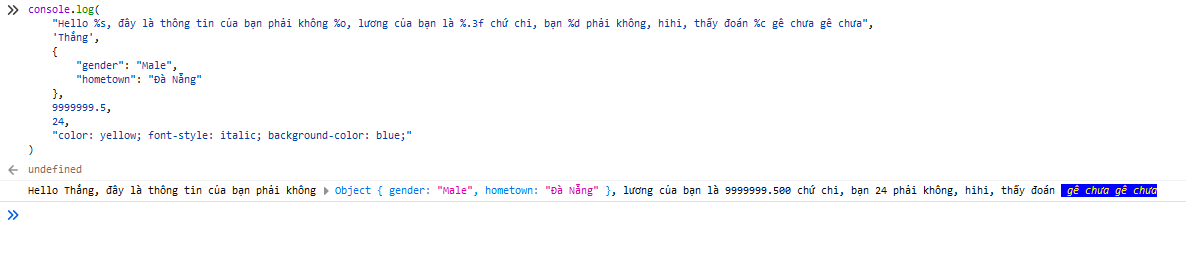
Nếu chỉ dừng tại đây thì xem ra cũng khá đơn giản nhỉ, cơ mà người viết ra chắc không muốn vậy đâu. Chính vì thế người ta còn làm thêm cái gọi là placeholders gọi là substitutions cũng được. Substitutions này mình chia làm 2 loại. Một loại là string substitutions, cái này các bạn cứ hiểu đơn giản giống điền vào chỗ trống vậy. Hai là style substitution, kiểu như tạo style cho đoạn text đó.
| Substitutions | Mô tả |
|---|---|
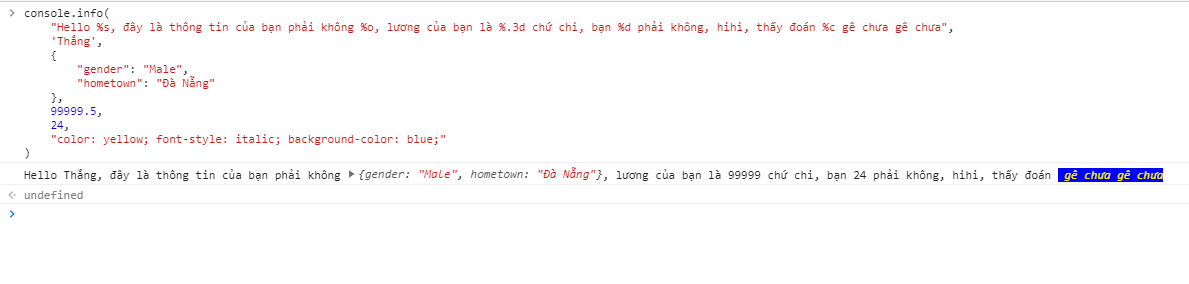
%o or %O |
Sẽ điền javascript object và chỗ trống. Object này có thể click vào để xem data bên trong object đó |
%d or %i |
Điền một con số kiểu integer vào đây. Hỗ trợ format lại số luôn, ví dụ: console.log("Hi %.2d", 1.1) sẽ in ra Hi 01. .2 sẽ in ra hai con số, vì 1.1 -> chuyển ra int là 1 chỉ có 1 số nên sẽ thêm 0 vào. (chỉ hỗ trợ trên Firefox) |
%s |
Điền chuỗi vào chỗ trống |
%f |
Lúc nãy điền số kiểu int, bây giờ sẽ điền số kiểu float vào. Hỗ trợ format số console.log("Hi %.2f", 1.1) sẽ in ra Hi 1.10 tương tự như ở trên nhưng lúc này là ở phía sau. (chỉ hỗ trợ trên Firefox) |
%c |
Áp dụng style css vào đoạn text (bạn vào facebook rồi bấm f12 lên sẽ thấy dưới console có gì) |
Trên Firefox

Trên Google Chrome

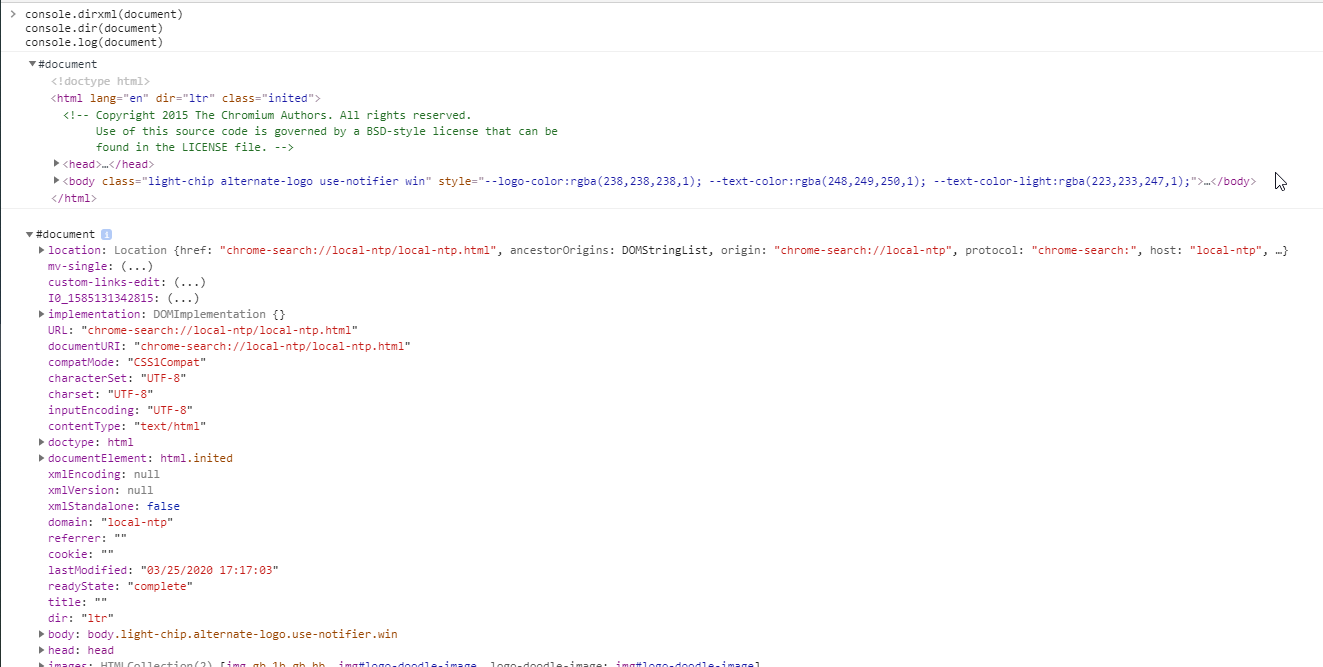
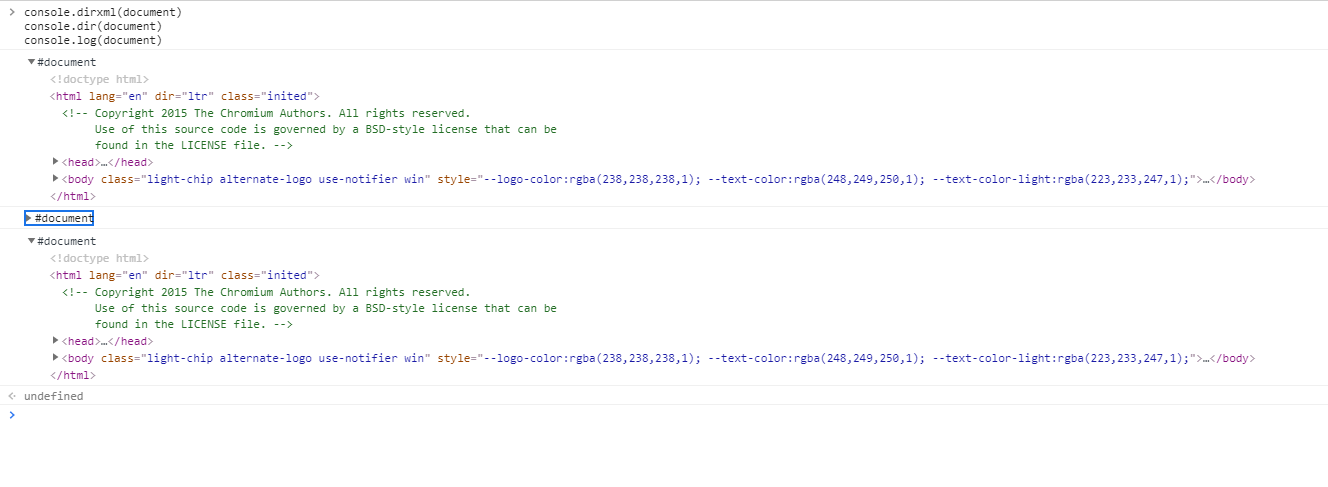
console.dir() || dirxml()
console.dir chuyên dùng để show object, khá tương đồng với console.log nhưng có nhiều điểm khác. Vì chuyên show object nên các bạn hãy nhìn ảnh để hiểu rõ hơn vì nó.

console.dirxml cũng tương tự nhưng nó sẽ ưu tiên và chuyên để hiển thị xml hơn.

Dùng console.dirxml để show html của trang web cũng được nè.
1 | console.dirxml(document); |
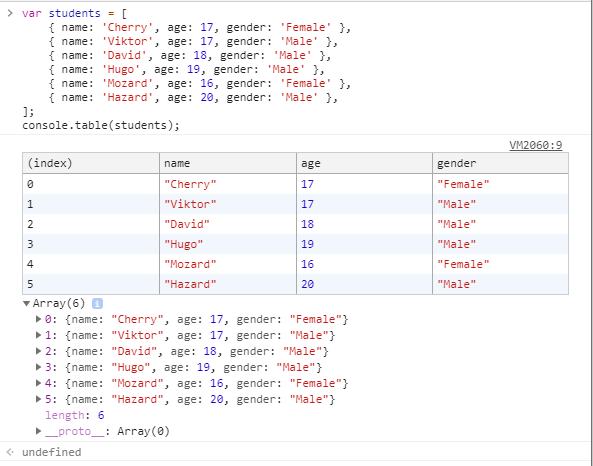
console.table()
Bạn có một mảng data với object có cùng cấu trúc, thay vì show ra giống console.log() hay console.dir() thì hãy xài console.table(). Giống như tên gọi nó sẽ hiển thị một table ra trông rất ngầu á.

1 | var students = [ |
console.count() && countReset()
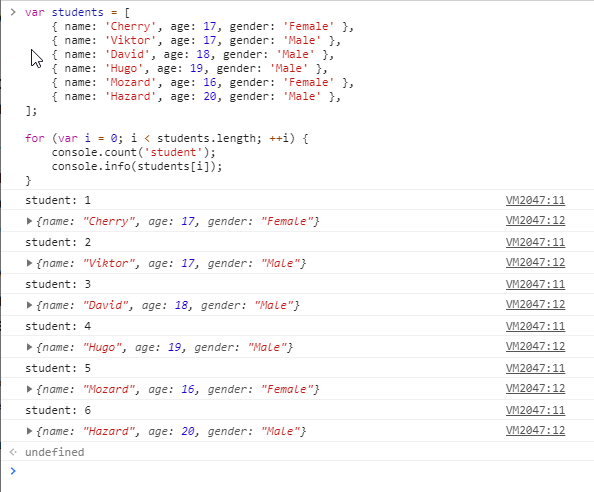
Kiểu như in số thứ tự vậy đó, mỗi lần bạn gọi xong nó sẽ tăng lên 1, function này nhận vào một parameter tên là label, nếu không truyền parameter vào thì mặc định là chữ default
1 | var students = [ |

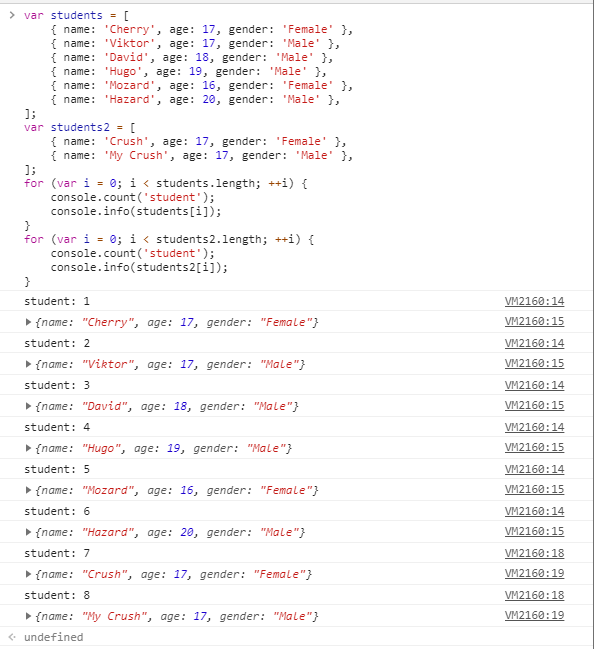
console.countReset() sẽ reset lại thứ tự vừa rồi, nếu không reset mà tiếp tục gọi console.count() nó sẽ như thế này.

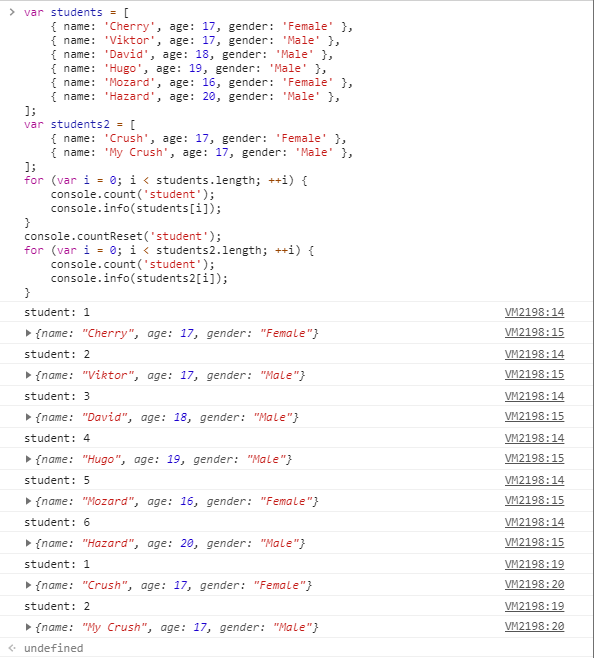
Áp dụng console.countReset() vào thì sẽ khác liền. Chú ý label ở function console.count() là gì thì xuống console.countReset() phải để đúng label đó, như vậy nó mới reset được.

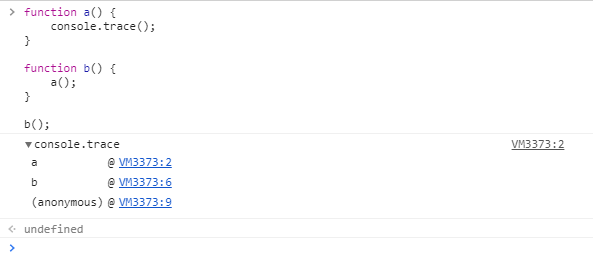
(console.group() || groupCollapsed()) && groupEnd()
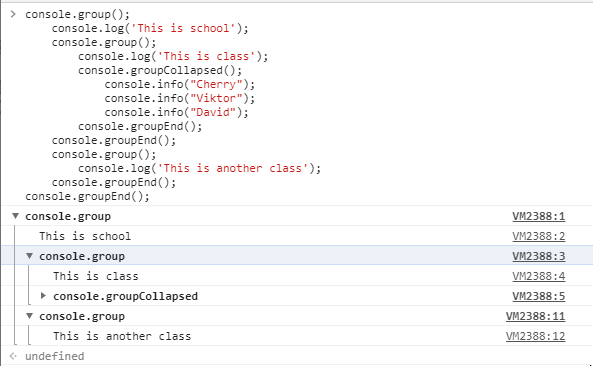
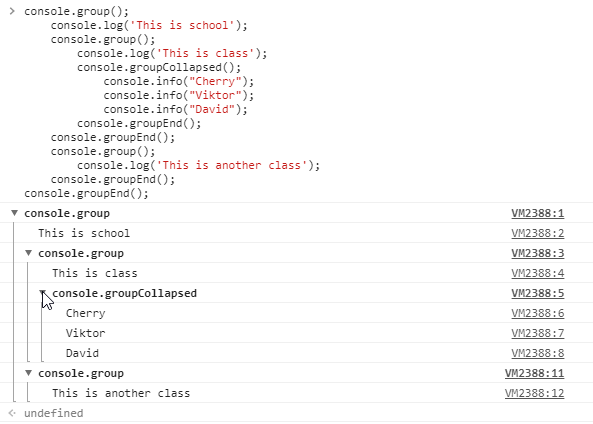
Hai function chính là console.group() và console.groupEnd() tương ứng kiếu mở group rồi đóng group lại. Dùng để nhóm chung các console lại chung một tập hợp tiện cho việc quản lý console. Các bạn xem ảnh sẽ thấy rõ. Khi xài console.groupCollapsed() mặc định nó sẽ collapsed lại, nghĩa là đóng lại á.

Trỏ chuột vào click để mở ra thì sẽ ra như thế này.

Code ví dụ chạy thử:
1 | console.group(); |
console.assert()
Đây là một hàm khá hữu ích, mình xài nó kha khá lần, nếu các bạn nào viết unit test riết ắc hẳn nhìn phát biết lun phải hân nào.
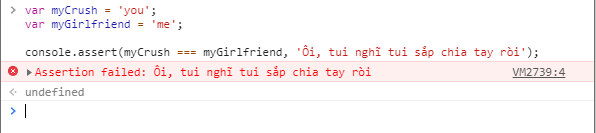
Hàm này nhận tham số đầu tiên là một điều kiện để so sánh, còn lại thì truyền vào thông điệp. Thông điệp của bạn sẽ phát ra khi điều kiện so sánh kia trả về false. Còn lại sẽ im ru.

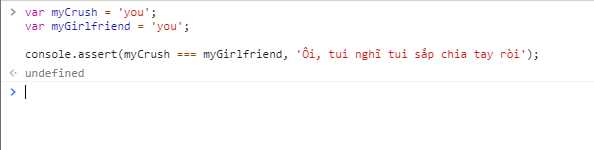
Assert true thì ra vầy (nothing in ra).

1 | var myCrush = 'you'; |
console.time() && timeEnd()
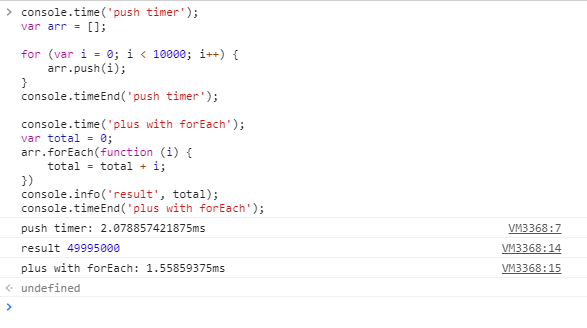
Liên quan tới đo đạc, function này nó sẽ cho bạn biết tương đối về thời gian thực thi chạy code là bao nhiêu.

1 | console.time('push timer'); |
Summary
Trên đó là vài function mình hay dùng và thấy khá bổ ích. Bên cạnh đó còn một số function nữa các bạn có thể tham khảo ở link bên dưới nhé. À && trên tiêu đề ý mình là chúng thường hay xài chung với nhau, || có thể xài cái này không thì cái kia.
1 | // show ra một vài thông tin về bộ nhớ |