Trong bài viết hôm nay mình sẽ làm rõ một vấn đề đó là làm thế nào để kiểm tra một biến có phải kiểu nguyên thủy (primitive) hay không? Và viết một đoạn code nho nhỏ để làm công việc này.
Đầu tiên các bạn cần hiểu rõ kiểu primitive là gì. À ngược lại với primitive là non-primitive, kiểu không nguyên thủy :D, dịch ra chuối chuối thế đấy.
Kiểu primitive trong JS
Hiểu đơn giản kiểu primitive là kiểu dữ liệu được cung cấp sẵn trong ngôn ngữ lập trình, cụ thể ở đây là JS. Trong JS có 7 kiểu dữ liệu primitive như sau: boolean, string, number, bigint, null, symbol và undefined. Kiểu non-primitive sẽ là object, array và function (chúng đều dây mơ rễ má với nhau cụ thể là đều thuộc kiểu chung Objects).
Tất cả kiểu primitive đều chứa giá trị trong khi đó non-primitive đều chứa địa chỉ liên kết. Nghĩa là kiểu primitive là tham trị, non-primitive là tham chiếu.
Kiểm tra biến là kiểu primitive.
Giả sử chúng ta khai báo một biến: mValue.
1 | var mValue; |
Sau một loạt xử lý phức tạp em này đã thay lòng đổi dạ biết bao lần. Về cuối chương trình chúng ta cần xác định em ấy đã biến thái ra sao thì phải làm thế nào?
À nói lảm nhảm ý mình là làm thế nào xác định biến mValue là kiểu primitive hay non-primitive. Hên là chúng ta đều biết non-primitive có dây mơ rễ má với nhau qua thèn Objects nên chúng ta sẽ nhờ thèn cu này.
1 | function isPrimitive(variableName) { |
Chúng ta sẽ truyền biến mValue vào contructor của Object, khi contructor này nhận giá trị đầu vào là kiểu non-primitive thì nó sẽ return mValue về luôn. Ngược lại nếu mValue là kiểu primitive, contructor của Object sẽ tạo ra một Object mới để chứa giá trị của mValue.
Khi đó với dùng so sánh tripple thì ta sẽ biết nó có phải là primitive hay không.
So sánh tripple như thế nào các bạn có thể tham khảo bài viết: Vì sao nên dùng tripple equals `===` khi so sánh trong JS
Sơ sơ vậy thôi, à sẵn tiện đang nói Object mình sẽ bonus thêm một điểm nữa.
Tạo một object mới không có prototype (pure object)
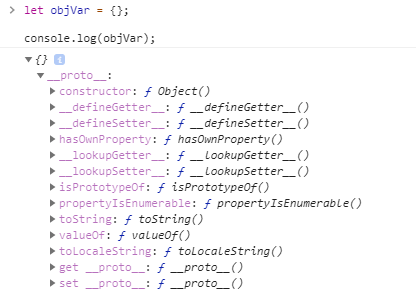
Khi bạn khai báo một object thì khi in ra console các bạn sẽ thấy nó có một cái gọi là __proto__;
1 | let objVar = {}; |

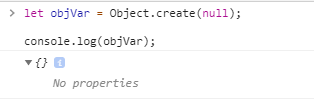
Vậy giả dụ tui muốn tạo một object mà không có cái chi trong đó luôn thì sao (cụ thể không có __proto__), tạo pure object (object thuần khiết) ấy.
Đơn giản hãy xài Object.create() nếu bạn truyền vào null hoặc một giá trị bằng null hoặc undefined thì nó sẽ tạo mới và trả về một object rỗng (pure object đó).
1 | let objVar = Object.create(null); |

Thấy gê chưa :)))
Okay vậy xong nhé. Hẹn gặp lại
