Hôm nay trong khuôn khổ bài viết nhỏ bé này, mình muốn chia sẻ đến các bạn cách làm thế nào chuyển từ một chuỗi html (chuỗi html string á) thành một HTML DOM chỉ bằng JS thuần thôi nha.
Nếu các bạn làm việc với Jquery rồi thì hẳn quá dễ dàng phải không nào, chỉ cần $(<html string>[0] là nó cho ra html dom rồi. Cơ mà dự án nhỏ nhỏ, không cần tới Jquery thì làm thế nào? Vâng, chỉ với JS thuần thôi, điều này được giải quyết dễ dàng. Oke, let’s go.
Cách truyền thống
Đó là cách sử dụng innerHTML, đây là một property khá lợi hại, các bạn thử copy dòng này bỏ vào console của trình duyệt và chạy thử nhé.
1 | document.body.innerHTML = '<p>Chỉ là innerHTML nhỏ bé thôi mà</p>'; |
Vâng lúc này sử dụng chức năng chọn một phần tử (Ctrl + Shift + C) và hover vào đoạn text trên, thì các bạn đã thấy từ '<p>Chỉ là innerHTML nhỏ bé thôi mà</p>' đã chuyển thành một node dom rồi.
Ứng dụng innerHTML như sau:
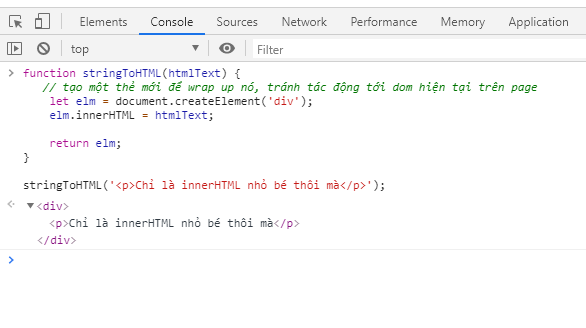
1 | function stringToHTML(htmlText) { |

Ngó cũng tạm ổn ha.
Đây là cách tốt nên xài
Đó là xài DOMParser(). Object này tạo ra dom từ chuỗi string truyền vào do đó, đây chính là chuyên gia trong lĩnh vực này.
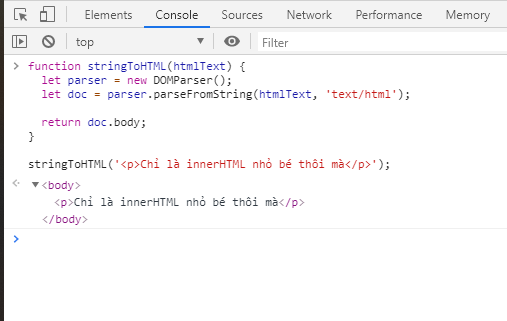
1 | function stringToHTML(htmlText) { |

Nhưng vấn đề là không phải tất cả đều hỗ trợ DOMParser, đặc biệt là các trình duyệt cũ. Vậy cách tốt nhất là chúng ta kết hợp hai cách trên vào cùng một hàm, để chắc ăn nhất.
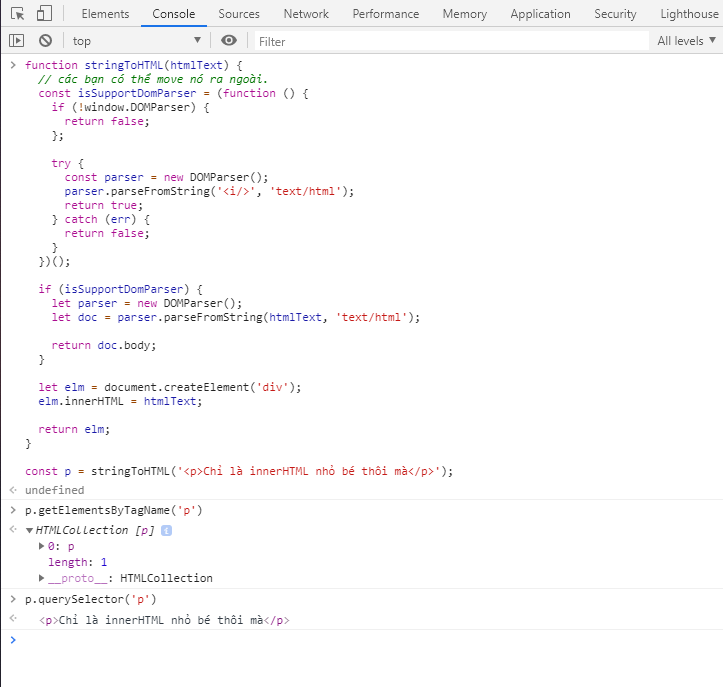
1 | function stringToHTML(htmlText) { |

Tóm lại
Trên đó là cách đơn giản nhất để tạo một dom từ text có sẵn, từ dom này các bạn có thể duyệt dom và lọc cơ bản như jquery vậy đó. Hi vọng bài viết nho nhỏ này giúp các bạn.
