Hôm nay mình sẽ giới thiệu đến các bạn 6 cách để thêm phần tử vào mảng (array) trong Javascript. Okie, let’s go.
Cách 1: Thay đổi mảng gốc
1 | const animals = ['a']; |
Cách 2: Không thay đổi mảng gốc, chỉ tạo ra mảng mới
1 | const animals = ['a']; |
Giải thích cách 1 - thay đổi mảng gốc
Đây là cách sử dụng các function prototype có sẵn trong Array để thêm phần tử vào mảng. Các function phổ biến như sau:
unshift- thêm phần tử vào đầu mảng
1 | const zoo = ['tiger', 'chicken']; |
push- thêm phần tử vào cuối mảng
1 | const zoo = ['tiger', 'chicken']; |
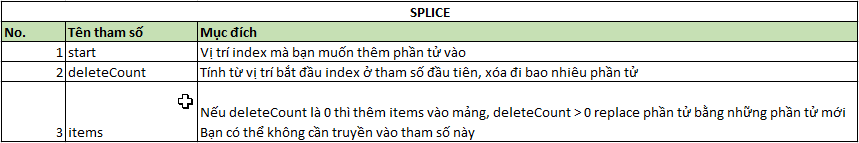
splice
Đây là function có thể làm được 3 việc, đó là thêm phần tử, xóa phần tử và thay thế phần tử này bằng phần tử khác.

Ở trường hợp thêm phần tử vào mảng của chúng ta, splice hoặc động như sau:
1 | const zoo = ['tiger', 'chicken']; |
Lưu ý splice có thể thêm vào nhiều phần tử ví dụ:
1 | const zoo = ['tiger', 'chicken']; |
- bracket
Thực ra cái này chắc nhiều bạn biết rồi, nguyên lý giống cái splice ở trên, index truyền vào bracket và nó sẽ thêm hoặc sửa. Ví dụ
1 | const words = ['a', 'b', 'c']; |
Giải thích cách 2 - không thay đổi mảng gốc
Khác với cách 1, cách hai này luôn luôn trả về một mảng mới sau khi đã thêm phần tử, chứ nó không có thay đổi mảng gốc.
concat- nối thêm mảng hoặc phần tử
Ví dụ trên khá rõ ràng chắc không có gì phải giải thích
spread- toán tử spread
Ngắn gọn và đẹp đẽ, với 3 dấu chấm đã thay đổi câu chuyện
Nếu không có 3 dấu chấm thì có nghĩa bạn đã thêm mảng vào mảng (thêm mảng lồng nhau), ví dụ:
1 | const sports = ['⚽️', '🏀']; |
Thêm ba dấu chấm (3 dấu chấm nghĩa là destructuring)
1 | const sports = ['⚽️', '🏀']; |
Tóm lại nên dùng thằng nào
Thường để trả lời câu hỏi nên chọn ai, thì phải dựa vào nhiều trường hợp, nếu bạn tuân thủ phương châm trong pure function không muốn bị side effect thì nên dùng cách 2, (vì nó không thay đổi mảng gốc, luồng chạy dữ liệu dễ dàng kiểm soát hơn). Nói như vậy không có nghĩa là không nên dùng cách 1, vì cách 1 có công dụng trong vài trường hợp.
Ví dụ, check if...else nếu if thêm phần tử này vào, else thêm phần tử kia, thì cách 1 là tốt nhất. (ngắn gọn, thay vì phải nhận kết quả trả về).
Về vấn đề hiệu suất, bạn thử tưởng tượng, một cái có sẵn chỉ việc thêm (cách 1) với lấy cái có sẵn, copy ra, thêm vào, trả về (cách 2) thì cái nào nhanh hơn. Hehe các bạn tự hiểu nhé.
